AR Wheels
Utilizing augmented reality to help car enthusiasts find the perfect aftermarket wheel for their ride.
Introduction
Inspiration
Growing up, my dad would always drag me along to local car shows during the summer months. However, at some point they started to feel less like a “drag” and more like an experience. My passion for cars along with my experience working in the automotive industry led to the inspiration for this project. Aftermarket wheels are a car modification I have always dreamt about for my own ride. The UX program I enrolled in provided us with a design brief for a furniture app that utilized augmented reality. I knew immediately that aftermarket wheels could be a useful application of this technology and that’s when I decided to pursue the AR Wheels concept.
Brief
AR Wheels is a new app for aftermarket car wheels and they have partnerships with a number of top 10 wheel manufacturers globally. AR Wheels is currently scanning all the catalog items featured by these stores, as well as setting up a process to keep their catalogs updated. It’s now time to start designing their app. Users should be able to select any type of aftermarket wheel and see it in augmented reality through their smartphone app.
High Level Design Goals & Objectives:
- Design an app in the platform of your choice that allows users to view a catalog of aftermarket wheels and place it on their vehicle via AR technology.
Key Features:
- The ability to browse based on their vehicle type or a brand of interest.
- The ability to see the wide range of items in their catalog with clear indications of brand, price, color variations, store availabilities, etc.
- The ability to see the aftermarket wheel of their choice in augmented reality.
Role:
- UX Researcher, UX Designer, UI Designer
Tools:
- Pencil & Paper, Sketch, Photoshop, InVision App
The Process
Research
Market Research
1:1 Interviews
Empathy Map
User Persona
Architecture
Application Map
User Flow
Design
Wireframes
Branding
UI Design
Prototype & Test
Desktop Prototype
Usability Test
Affinity Map
Iterations
Research
In terms of size and scale, the aftermarket wheel industry was valued at USD 5.79 billion in 2018. The market is expected to register a CAGR of 3.0% from 2019 to 2025. Factors resulting in the market’s high traction in recent years are high demand in racing, sport, and luxury passenger car wheels. North America accounted for maximum share in the market followed by Europe in 2018. In fact, according to the SEMA’s “Young Accessorizers” 2018 report, wheels are the single most common type of car modification.
What exactly are “young accessorizers”? SEMA, the Speed Equipment Manufacturing Association, indicates that young drivers actually accessorize their vehicles at greater rates than the average aftermarket consumer. Their age ranges from 16-24 years old, and an estimated 7.9 million young people accessorize their vehicles annually. Key benefits stated for car modifications include a better looking vehicle (39%), a sense of pride (37%), performance (34%), and automotive knowledge (33%). The vast majority of these young accessorizers are males that are influenced by exotic cars, trucks, and SUV’s. This information would play a vital role in selecting interview participants for further research later on.
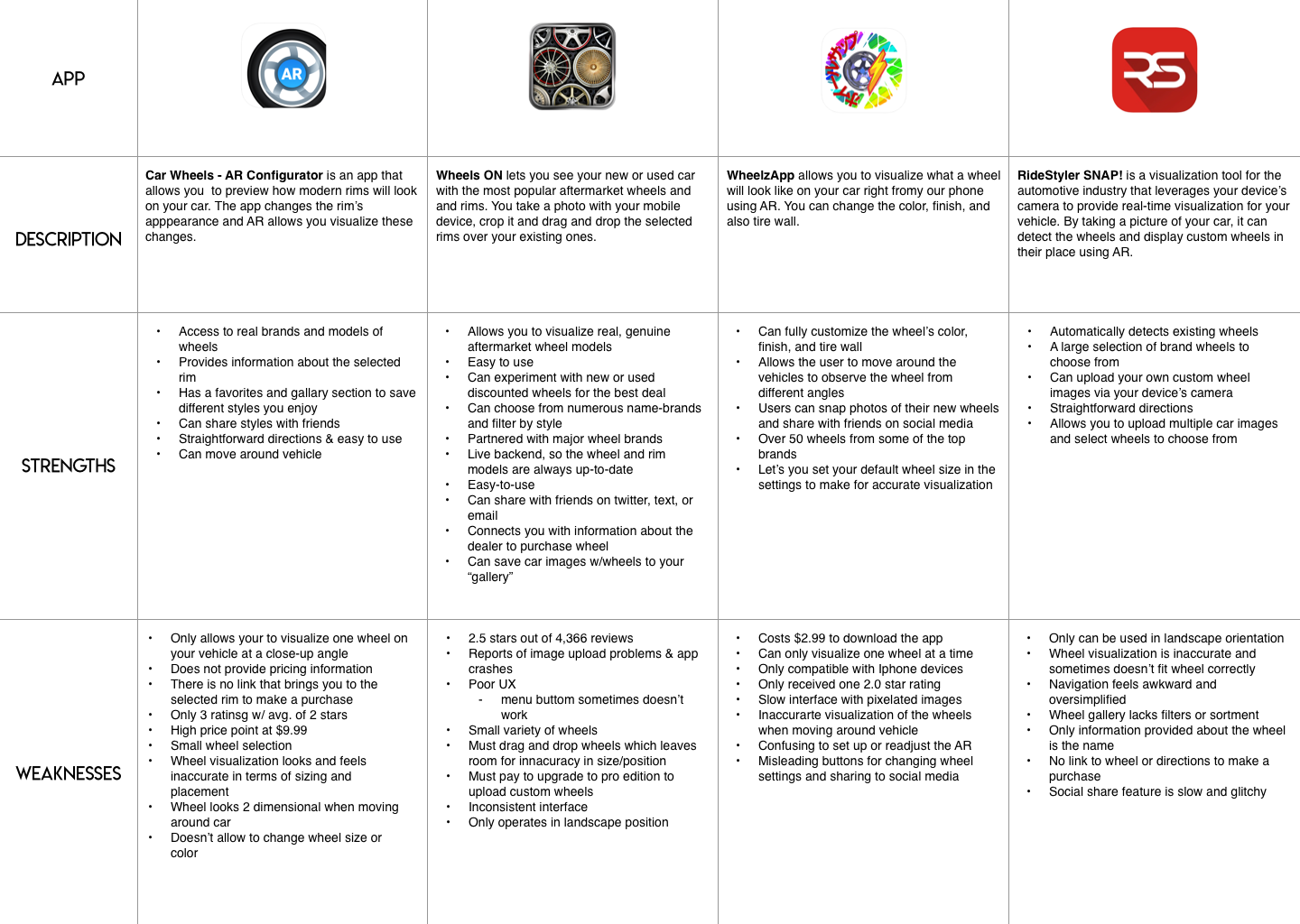
Below is a competitive analysis I conducted regarding similar mobile applications that utilize augmented reality for aftermarket wheel shopping. Applications I discovered included the WheelzApp, RiderStyler SNAP!, Wheels ON, and Car Wheels – AR Configurator. Although these apps offer a similar service, they either don’t offer the AR experience envisioned by AR Wheels or they don’t offer genuine aftermarket wheel models to choose from with a link to make purchase. Some of these apps are also expensive (up to $10) and have a poor UX.
User Interviews
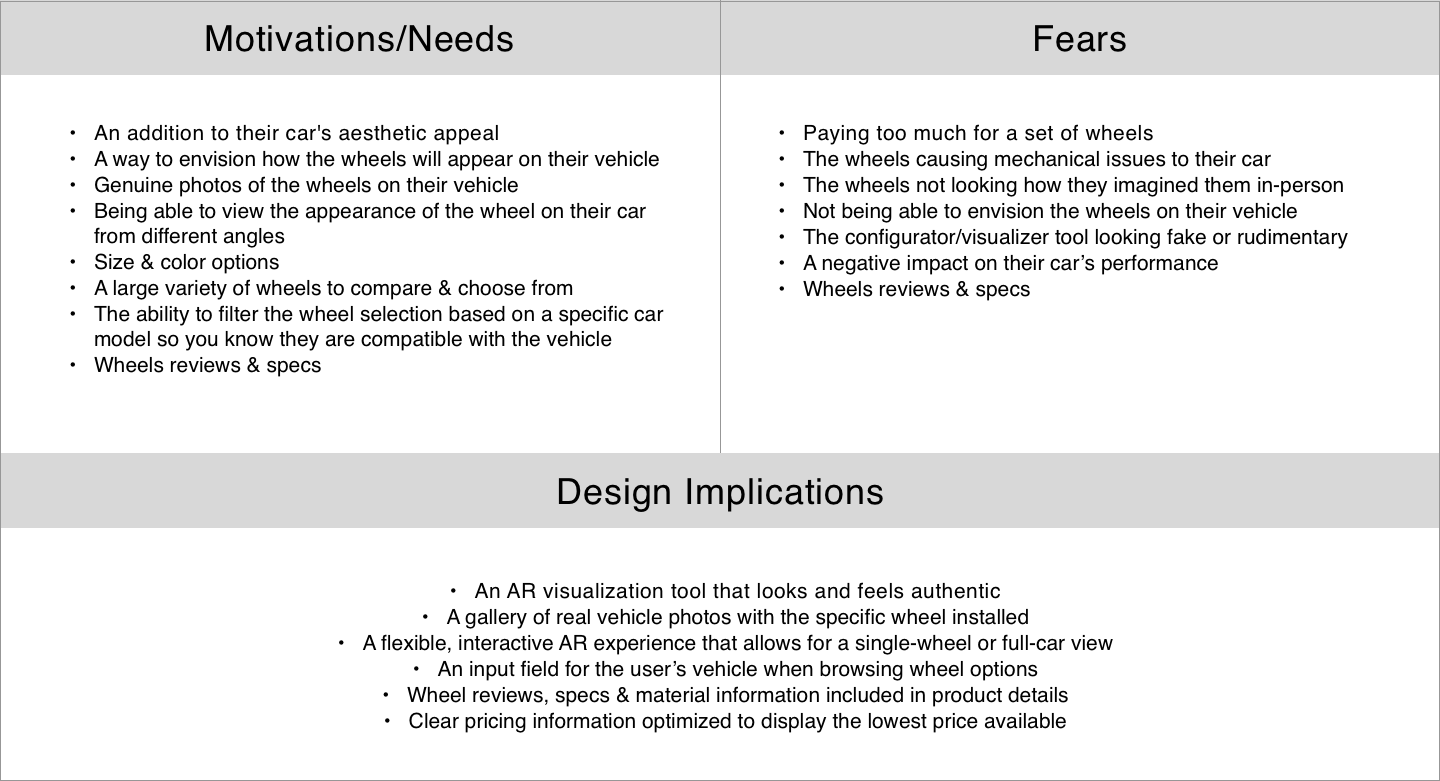
With the information I gained from my market research, it was time to start talking to potential users. I conducted 1-on-1 interviews with individuals that fell within the “young accessorizer” demographic. Through our discussions, I was able gain a better understanding of their motivations, needs and fears when shopping for wheels online. I interviewed a total of 5 participants that had either purchased wheels online in the past, plan to do so in the future, or have experience browsing for options. I listed my findings from the interviews below.
Empathizing with our User
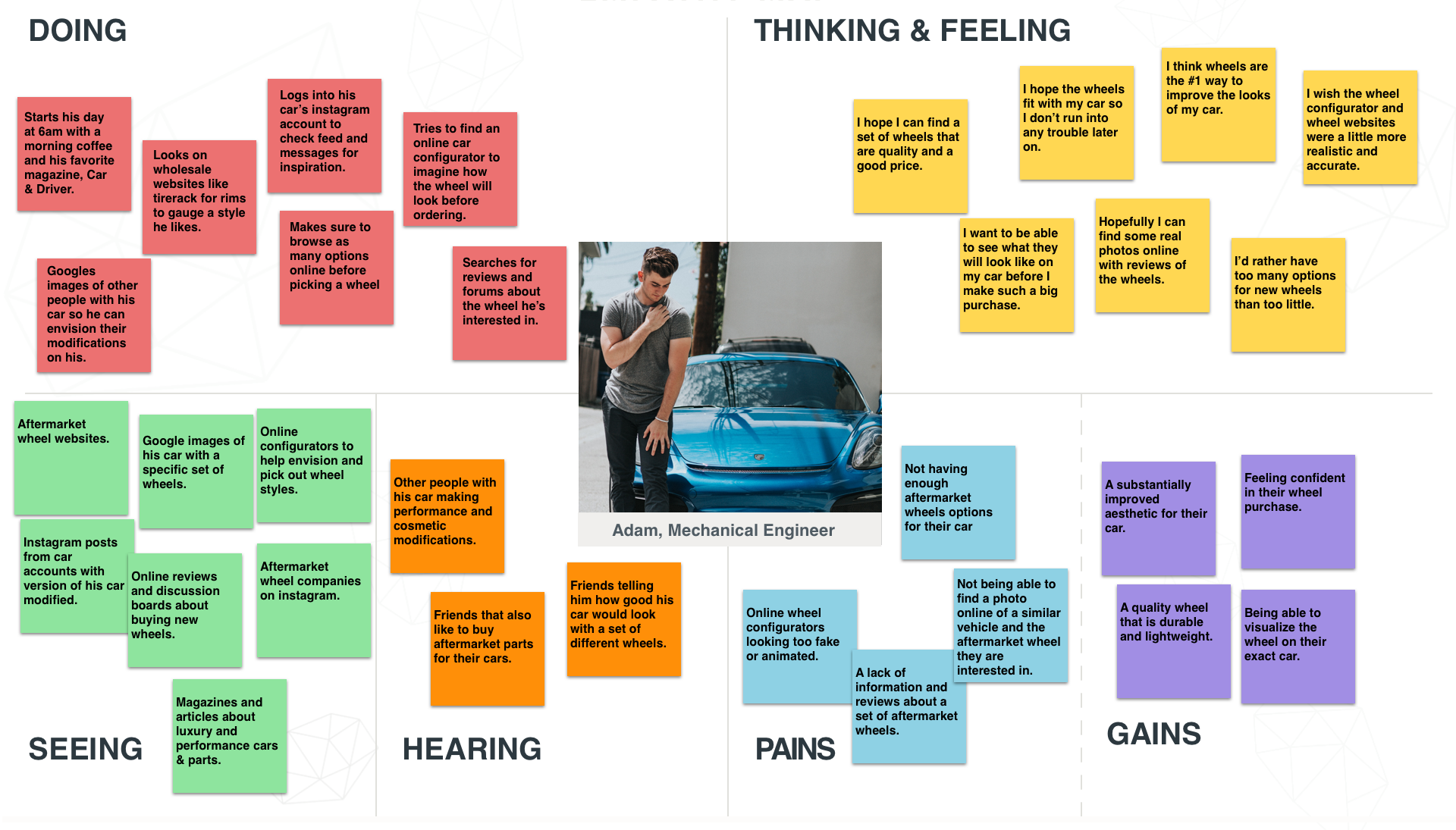
The empathy map below helps place us in the shoes of our target users. Based on the primary and secondary research collected, the map below was created to visualize and articulate what is currently known about our users and creates a shared understanding of their needs. This understanding will ultimately help lead to better design decisions moving forward.
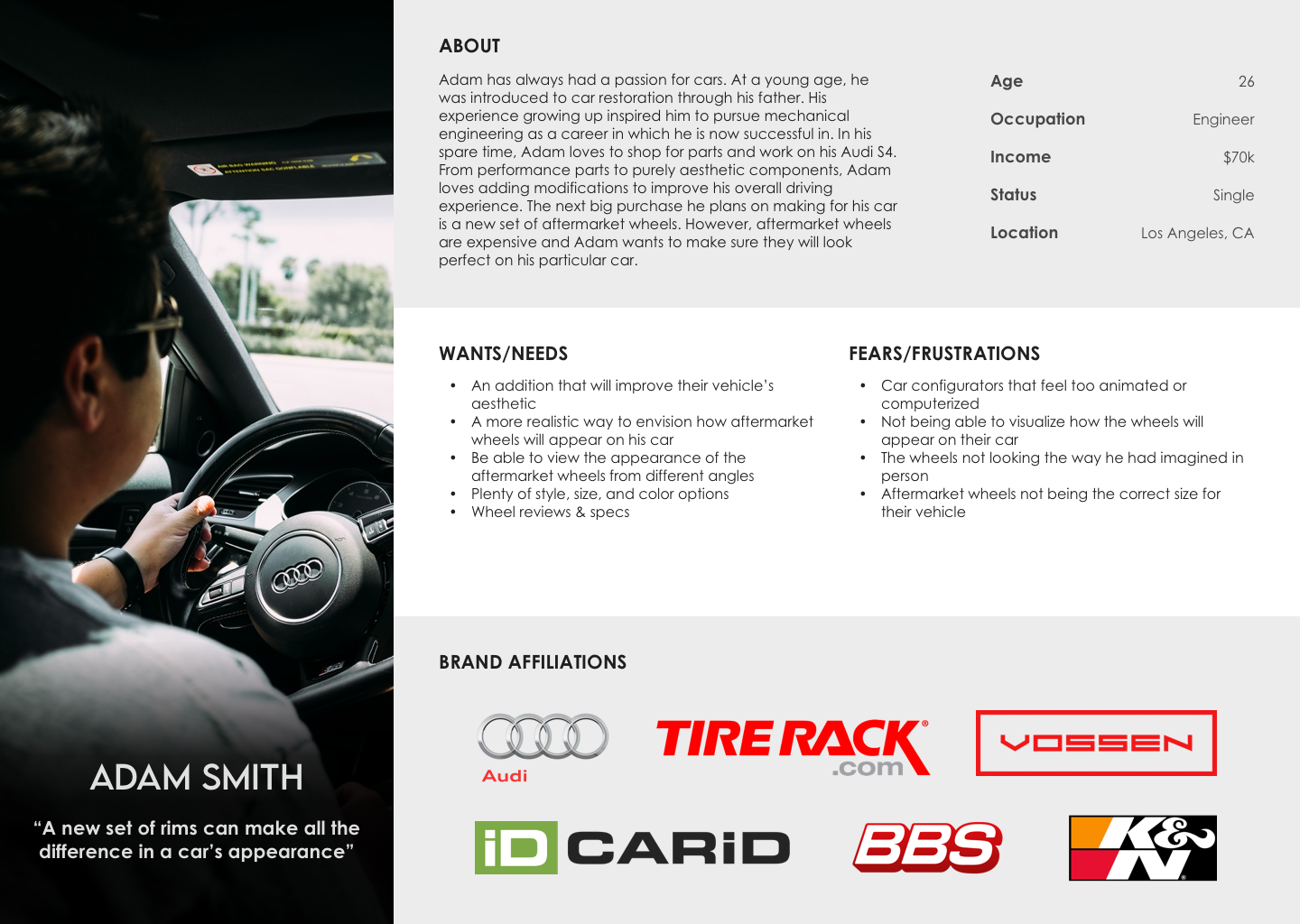
Meet Adam Smith
Now that we have synthesized our research and empathized with our participants, it was time to make our user persona come to life. Adam Smith is 26 years old and has had some early success as an engineer in the Los Angeles area. With his income, Adam likes to invest into his car’s looks and performance. Cars have been a passion of his since he was a child and he is a very proud owner of an Audi S4. The next big purchase he plans on making for his car is a new set of aftermarket wheels but he wants to make sure it’s the perfect set.
Architecture
AR Wheels’ vision is simple. They want their app to help people who are looking for aftermarket wheels find the best option for their specific vehicle through specifications and visual aid. Although users can’t physically purchase the wheel through their app, they can find dealers located near their area and visit the website by clicking a link. The app’s purpose is direct and straightforward, so I wanted the application to reflect that with simple and easy navigation. Below is the application map showing the architecture of its content.
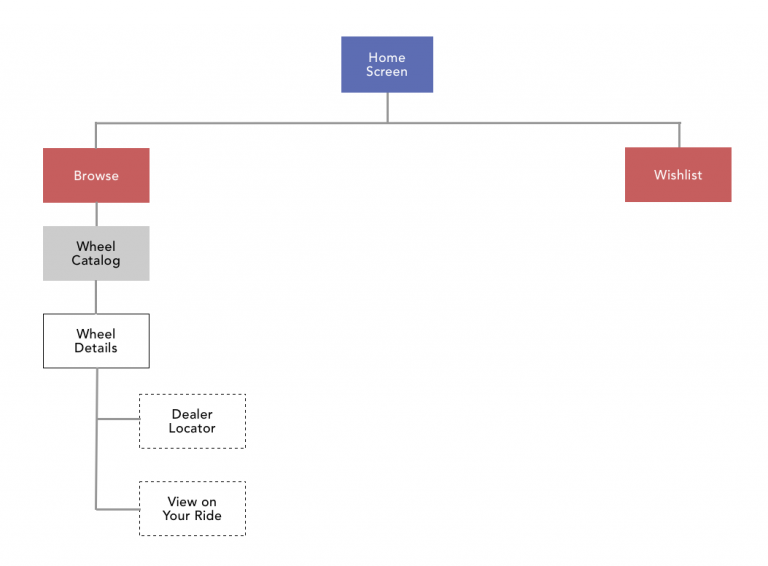
Application Map
Visualizing the Perfect Wheel
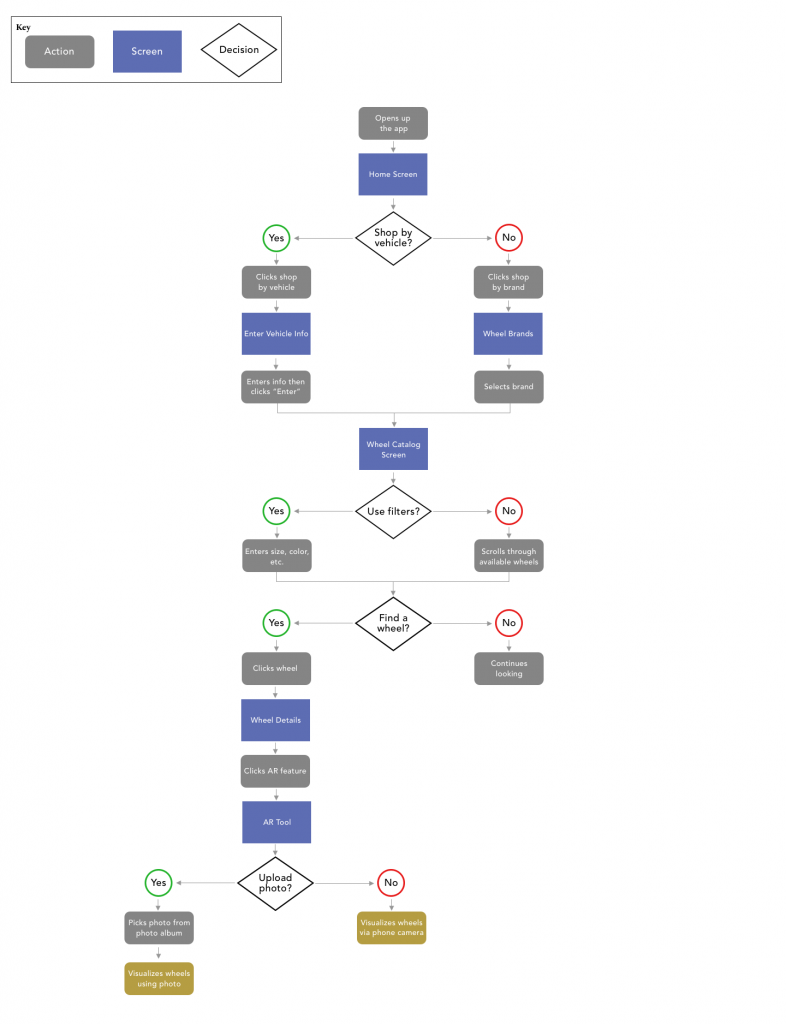
The user flow below showcases the various paths somebody could take within the app to find a wheel of their choice and visualize it on their ride through AR technology. In the below scenario our user, Adam, is shopping for new wheels but has been having trouble finding ones that will look good on his car. Adam see’s an instagram advertisement for AR Wheels that shoes how it uses augmented reality to help visualize aftermarket rims on a car. He downloads the app to test it out on his vehicle.
Design
The Look & Feel
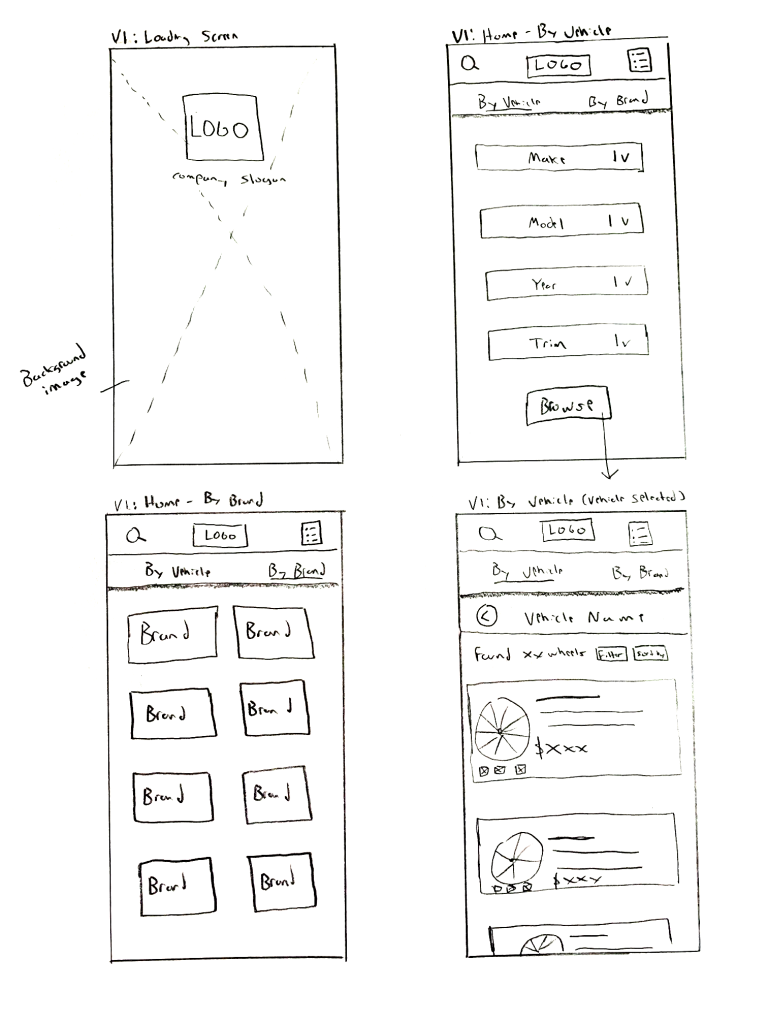
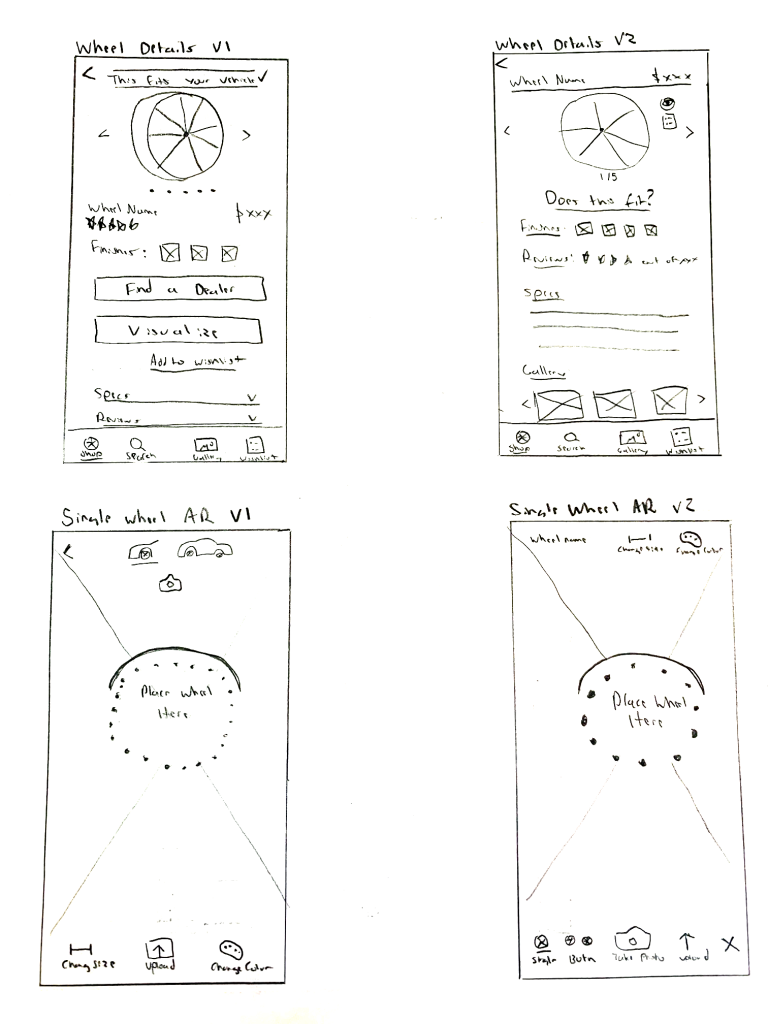
After solidifying the information architecture of the app and the necessary screens for our user flow, it was time to begin putting my ideas to paper. I started this process by drawing a series of hand sketches to visualize the layout before moving to the digital versions. Below are some of my initial ideas for the home screen, navigation, wheel catalog screen, wheel details screen, and the AR tool. I then took these ideas and converted them to their digital version in Sketch.
Hand Sketches


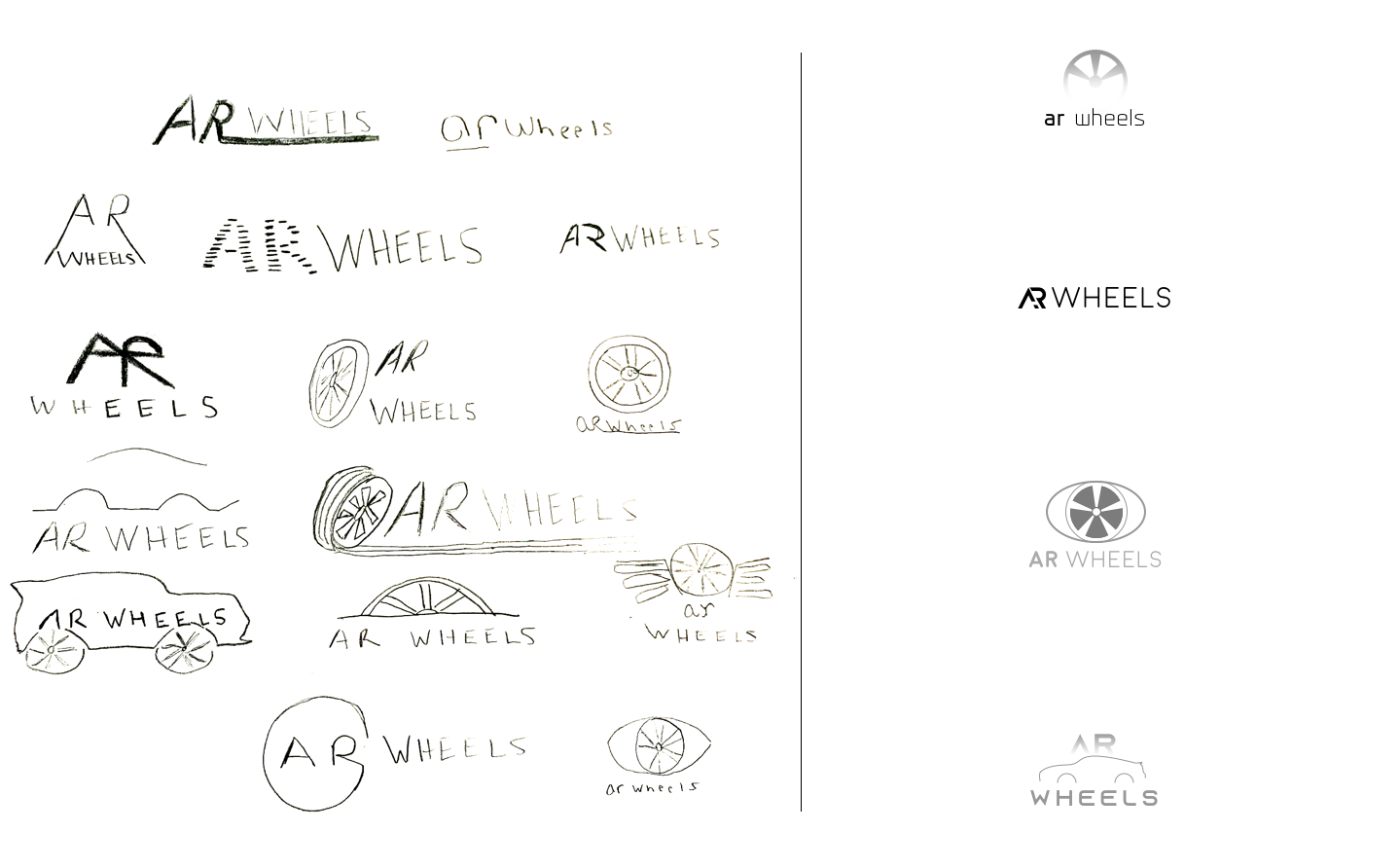
Now that the foundation of the application has been created and designed, it was time to dive into the branding for AR Wheels. First things first, they needed a logo that felt modern, sporty, futuristic, luxurious, and sharp. To begin gathering inspiration, I created a moodboard in Pinterest to view designs that I believed captured those brand attributes. I then started sketching some ideas by hand and picking four of the most viable options to digitize. Below are the results.
Making the Logo
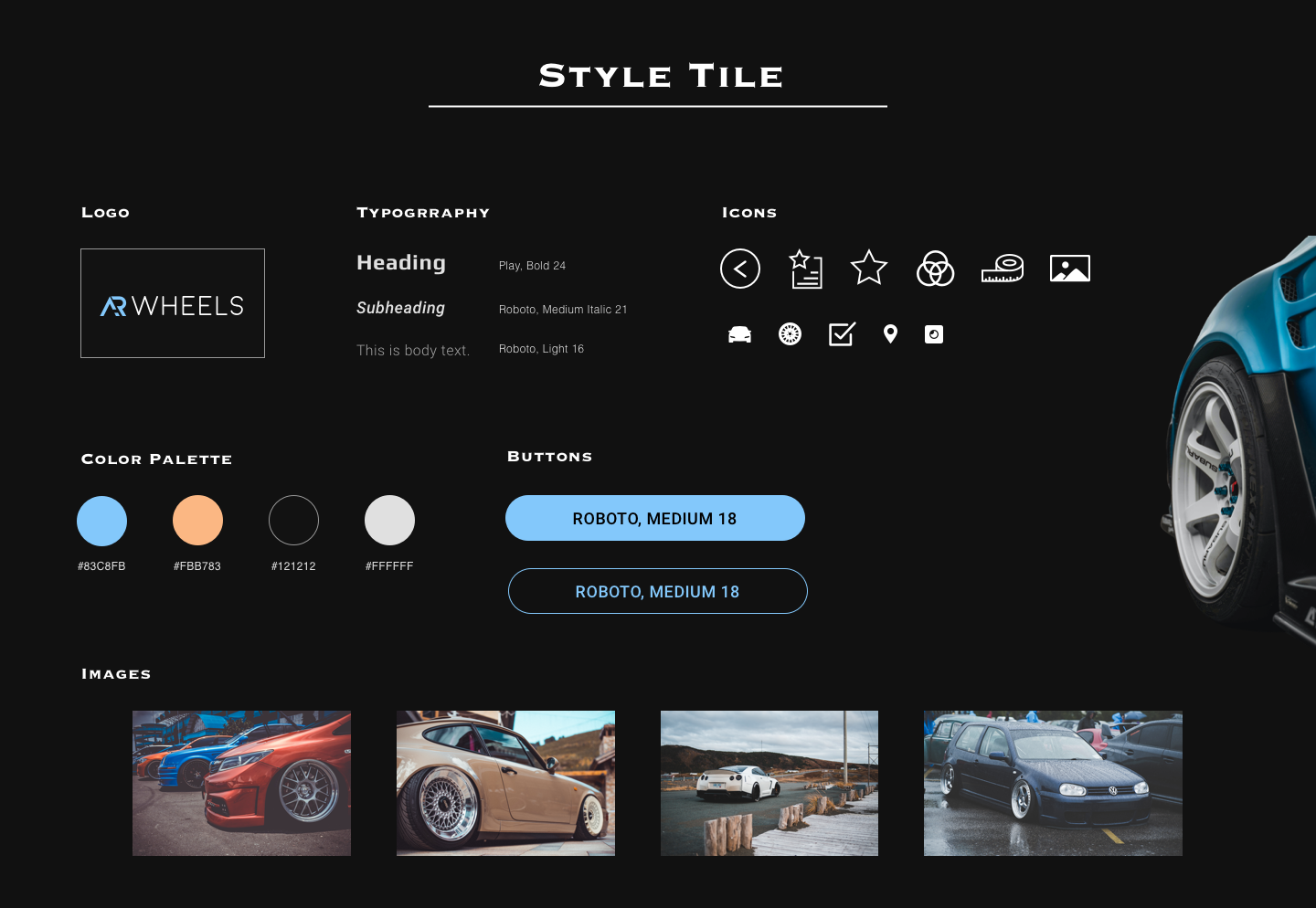
Adding Some Style
I decided to move forward with the wordmark logo (2nd digital option from the top) for the AR Wheels brand. To begin exploring options for the color palette, typography, imagery and more, I also gathered inspiration in my Pinterest moodboard. I discovered a few dark-themed UI designs for automotive mobile applications and thought that would go well with AR Wheels’ brand attributes. I collected my ideas into a style tile which would help steer the visual direction of my designs.
UI Design
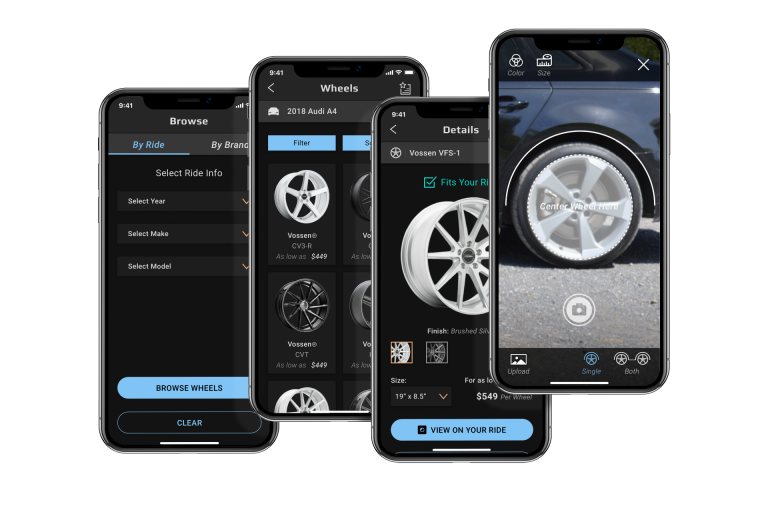
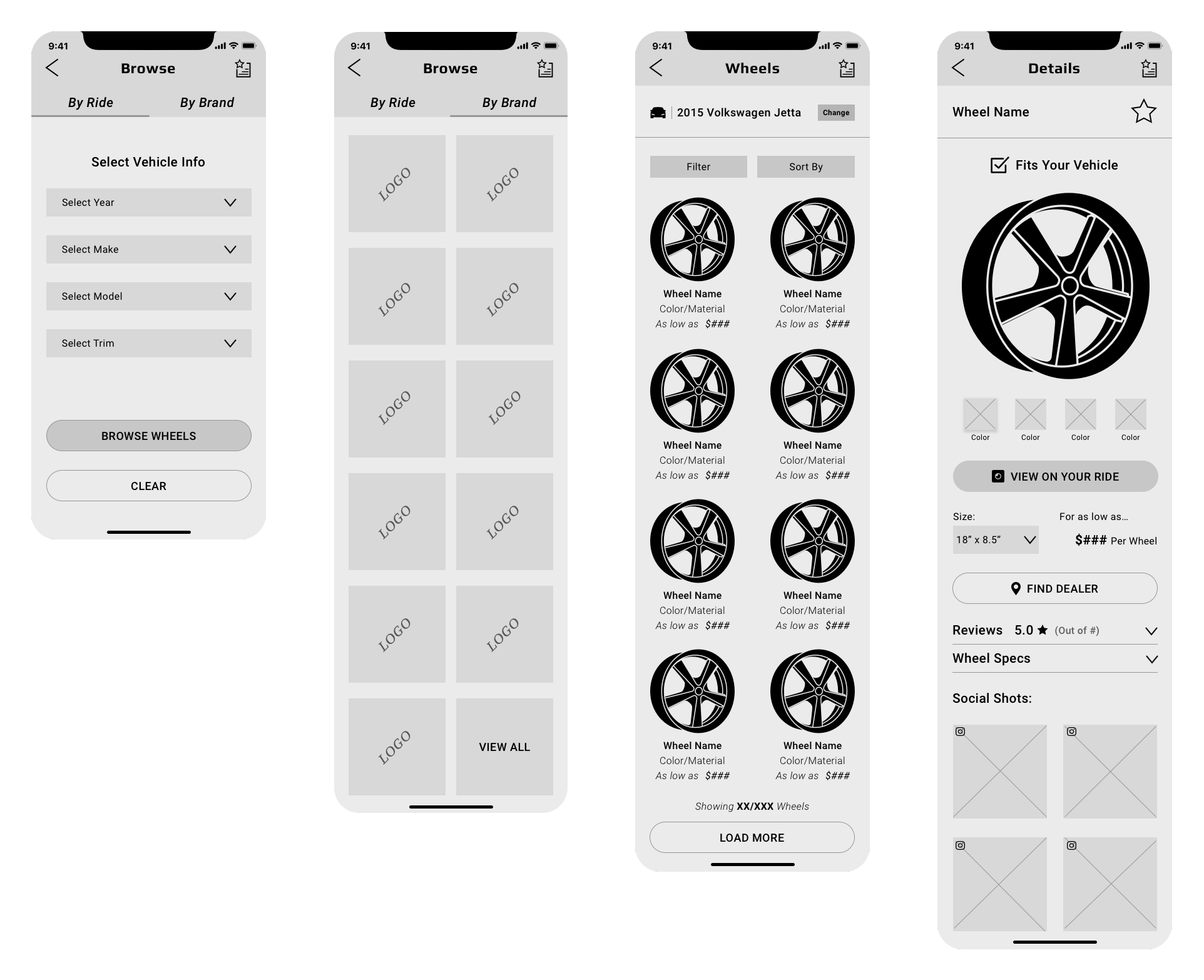
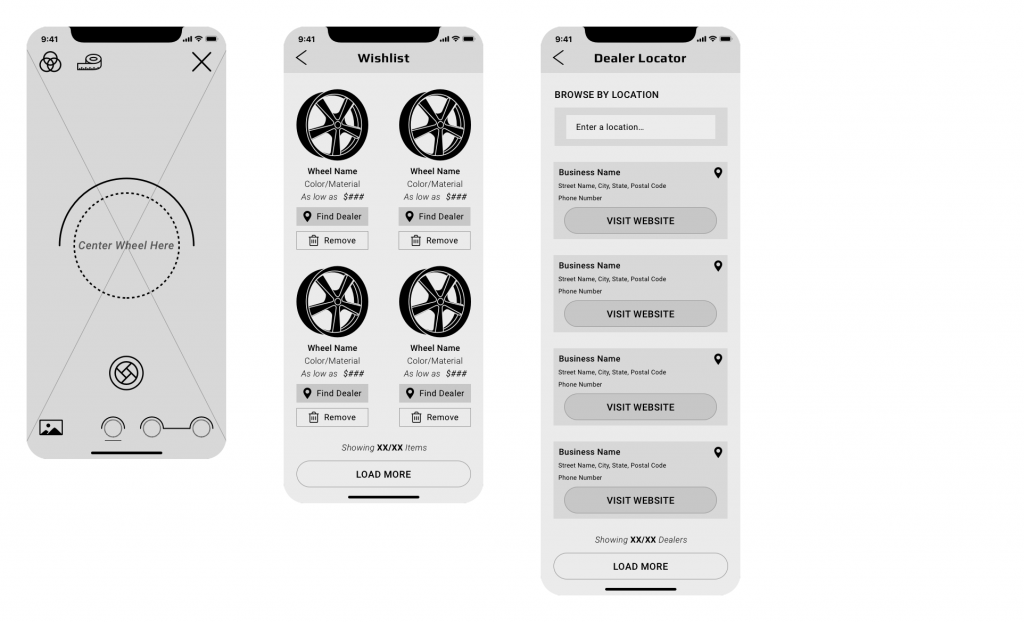
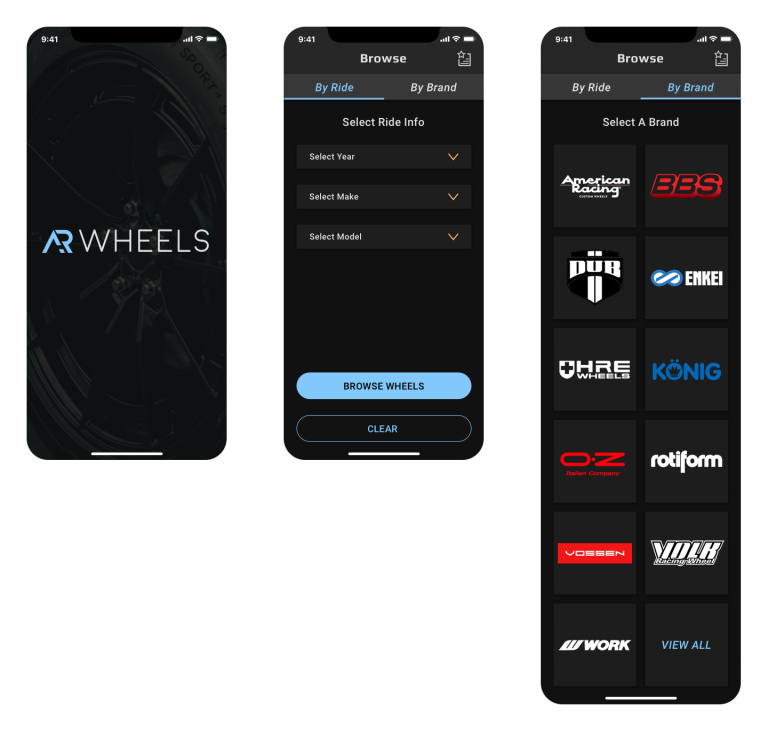
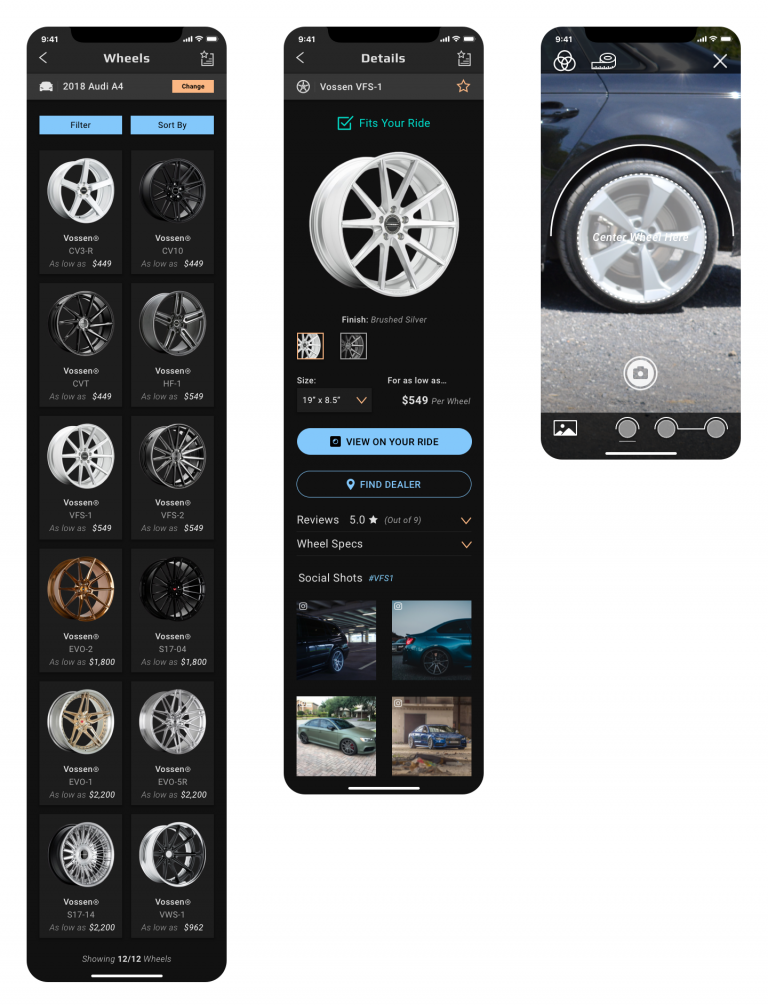
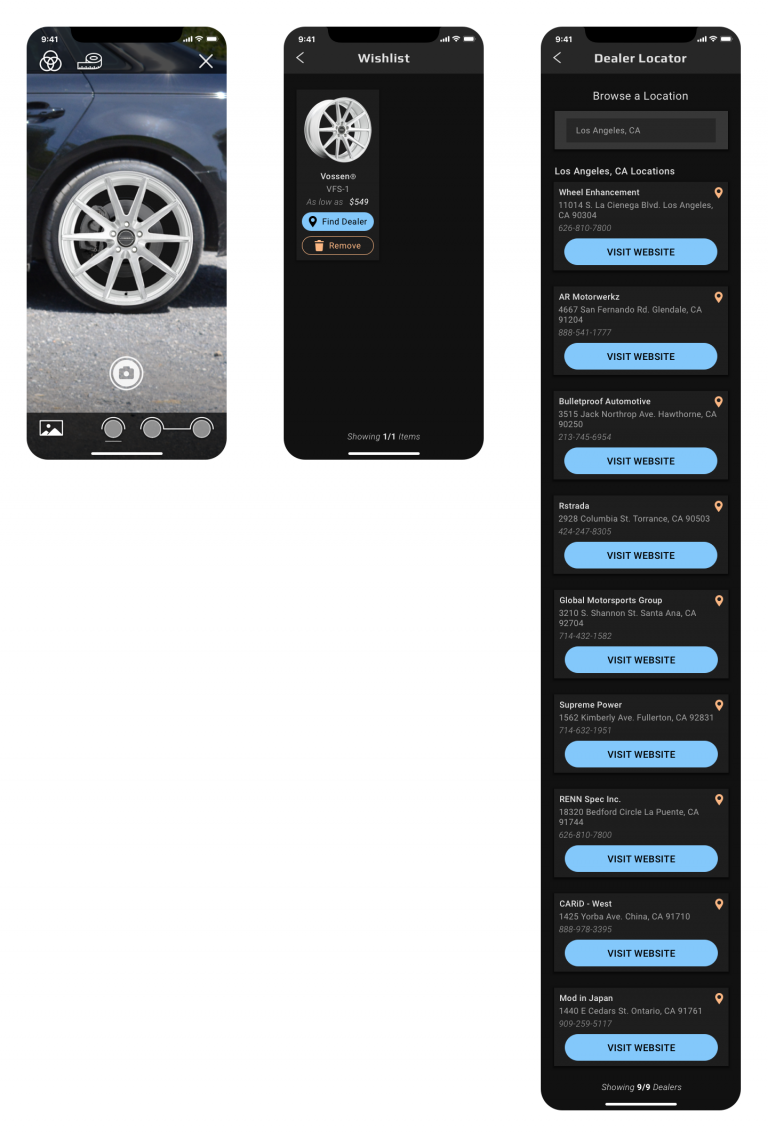
It was now time to transfer the ideas about the app’s style and visuals to the digital wireframes. Below are the high fidelity screens that would later be used in the mobile prototype.
Prototype & Test
After designing the high fidelity screens needed for the user flow, it was time to create the mobile prototype using InVision. I gathered 5 participants within the “young accessorizer” demographic defined earlier. These individuals were car enthusiasts that have performed at least one modification to their car and also have experience shopping for aftermarket wheels online. I provided them with three separate tasks to complete to the best of their abilities.
- Task #1: Finding a wheel
- You are a proud owner of a 2018 Audi A4. Vossen is your favorite brand and you are a huge fan of their VFS-1 wheel. You would like to locate this wheel within the app.
- You are a proud owner of a 2018 Audi A4. Vossen is your favorite brand and you are a huge fan of their VFS-1 wheel. You would like to locate this wheel within the app.
- Task #2: View the wheel in AR
- Making sure the wheel fits your vehicle prior to visualizing, you would like to now use the AR feature within the app to view them on your car.
- Making sure the wheel fits your vehicle prior to visualizing, you would like to now use the AR feature within the app to view them on your car.
- Task #3: Find a dealer
- You are happy with the look and would now like to add this item to your wishlist. From your wishlist, find a dealer for the VFS-1 wheel near the Los Angeles area and visit their website.

Making Improvements
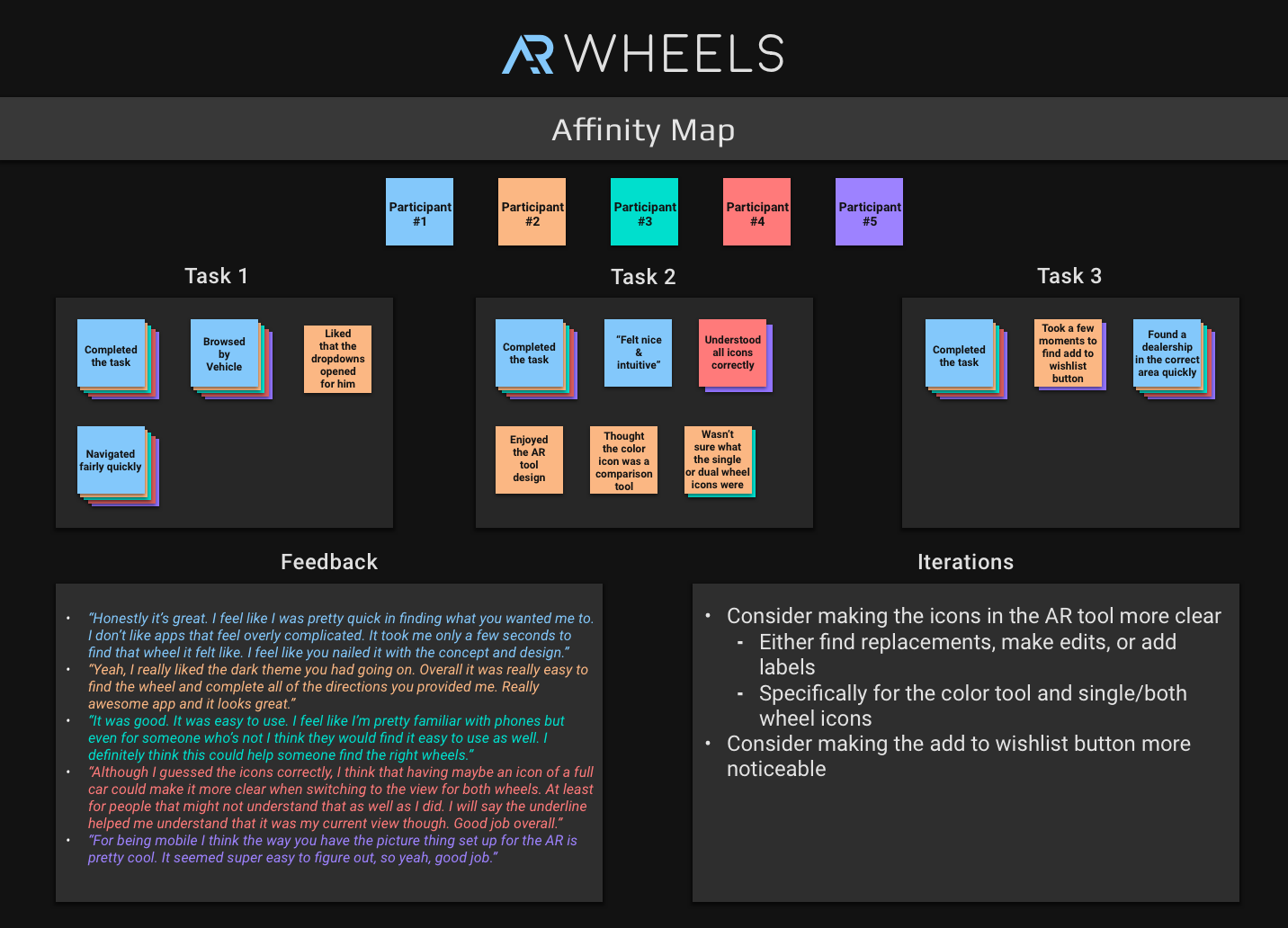
Looking back at my interview recordings, I noted all of the observations and feedback that I gathered and put them into an affinity map to discover any insights for later revisions. For the most part, users found the application easy-to-use and efficient with a 100% task completion rate. However, there were a few iterations needed to further improve the experience.
Iterations
To prevent any uncertainty or confusion with the icons in the AR tool, I decided to make some minor design adjustments and also add captions for further clarity. I also enlarged the star icons for adding items to your wishlist to help make it more visible.
Next Steps & Reflection
Next Steps
- Handoff the design specs to the development team
- Validate the design through data and analytics
Reflection
A key learning point in this project reinforces the importance of simplicity in creating most valuable user experience. One of my test participants noted, “I’m used to phones, but even for someone who’s not I think they would find it easy to use.” Another participant stated, “I don’t like apps that feel overly complicated. It took only a few seconds to find the wheel it felt like.” When people are shopping or browsing products online, whether it is car wheels or not, they want to find the necessary information as quickly as possible in order to make the smartest decision. Being able to quickly compare options and perform research in the same place is valuable. A user experience that feels streamlined and effortless is one that users will enjoy the most and come back to repeatedly.