Disney Plus Watch Party
A social feature that helps friends and family enjoy their Disney favorites together online.
Introduction
Inspiration
I have always had strong emotion for the Walt Disney Company. Growing up on Disney and Pixar classics, I built an admiration for their ability to produce quality content in a way that is almost unparalleled. When Disney Plus originally launched, it didn’t take much convincing for me to get my hands on a subscription. I always wondered if there was an opportunity to make television streaming services more social among viewers, and I saw this as an exciting opportunity to explore that idea with a relatively new competitor in the market.
Brief
Disney Plus is a subscription video on-demand streaming service owned and operated by the Walt Disney Company. It includes classics, new releases, and originals from some of our favorite entertainment medias such as Disney, Pixar, Marvel, Star Wars and National Geographic. Disney Plus launched Nov. 12, 2019, and has had an overwhelming amount of success. However, they are still relatively new to the streaming industry and are always seeking new ways to retain subscribers. In order to do that, they want to explore the social capabilities of their platform. I will be helping them define the best way forward and provide them with a prototype of a feature integrated seamlessly within the rest of their service.
High Level Design Goals & Objectives:
- Design a new social feature that embeds within the current Disney Plus platform on any device (web, desktop application, iOS, or Android). Make sure it embeds well and smoothly with the rest of the app.
Key Features:
- For this project, the features will be decided upon research. It should be moving Disney Plus in the established direction, following current guidelines and starting with the device of my choice.
Role:
- UX Researcher, UX Designer, UI Designer
Tools:
- Pencil & Paper, Sketch, InVision App
The Process
Research
Secondary Research
1:1 Interviews
User Persona
Architecture
Sitemap
User Flow
Design
Sketches
Lo-Fi Wireframes
UI Design
Prototype & Test
Desktop Prototype
Usability Test
Affinity Map
Iterations
Research
Understanding the Industry
Before conducting my 1:1 user interviews, I wanted to gain a foundational understanding of the current video streaming industry through market research and a competitive analysis. The research goals that I wanted to uncover included:
- Learn more about the current streaming industry
- Identify Disney Plus’ target market
- Explore similar services that currently offer a social feature

Video streaming first began in 2005 when Netflix created ‘on-demand’ TV or video streaming services. Fifteen years later, the streaming industry is projected to be worth $30.6 billion by the year 2022. To paint an even bigger picture of the industry’s growth, in 2018 there were 613.3 million people that used streaming services to consumer television versus the 556 million still using cable subscriptions. Fifty-five percent of American Households subscribe to at least one video streaming service. Key competitors that exist in the market today include, but are not limited to, Netflix, Amazon Prime Video, Hulu, and Apple TV Plus. Each of these competitors have their own originally produced content and incentives to convince more TV watchers to “cut the cord”. With Netflix and Amazon seeing success at a global level, the Walt Disney Company saw an opportunity with their library of classic Disney content.
Disney Plus launched on November 12th, 2019, and they were very optimistic about customer demand. As it turns out, they underestimated how successful their product would be. As of April 2020, Disney Plus has gained over 50 million subscribers worldwide. This number exceeds even the most optimistic predictions that the company had originally made. Fifty-five of Disney Plus subscribers are households with children, while over 41% are 18-24 year olds. Overall, the bulk of their audience is between the ages of 18 and 34 years old.
Social Streaming Services
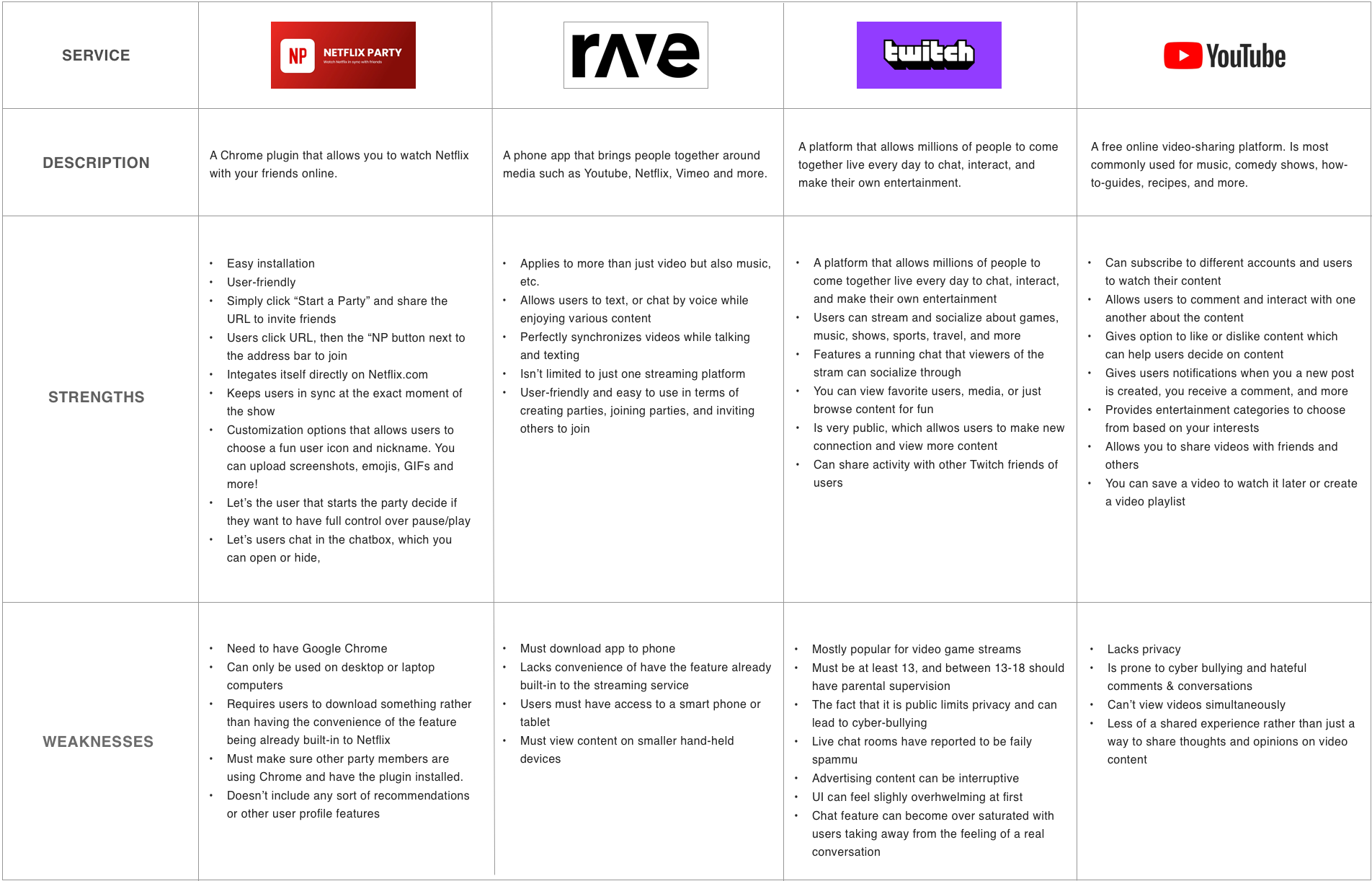
For this competitive analysis, I decided to take a more indirect approach. I chose to make the focus on streaming services and/or add-on features that offer a social capability to online streaming. Since Disney Plus is interested in exploring ways that a social feature could be implemented, I found it more valuable to observe the strengths and weaknesses of companies that have already explored this feature. The current Disney Plus direct competitors don’t offer a built-in social feature, as Netflix once made an attempt but ultimately removed it from their service. Through this indirect competitive analysis, I was able to see the various user interfaces and experiences offered to socialize streaming that are currently available.
After looking closely into each product’s features and evaluating their strengths and weaknesses, I compiled key insights to keep in mind in the design process.
Key Strengths
- Keep users in sync with the video being streamed
- Chat features that allow users to communicate about content
- User friendly interface to easily navigate
- User profile customization for social feature
- Can share video with friends and others
Key Weaknesses
- Users must either download an app, plugin, or resort to text or social media to communicate while streaming
- Users are limited to phone, tablet, or desktop if they want to use the social aspects offered
- Overwhelming UI and options in some cases
User Interviews
I conducted interviews with 5 participants that either have a subscription to Disney Plus or actively stream television and movies online through a similar service. I also made sure they were within Disney Plus’s bulk age demographic of 18 to 34 years of age. Through my discussions, I learned more about their overall experiences with streaming and discovered ways in which a social feature could help drive their engagement. Below I listed my findings.

General
- Users typically have access to multiple streaming platforms
- Most common devices used are smart TVs and desktops
- Recommendations usually happen organically in a face-to-face scenario
- 4/5 participants have tried to stream a program with someone in a different location
Wants / Needs
- Plenty of options to choose from
- Quality content that they know is popular with others
- Genuine recommendations from family or friends
- A social experience when watching television
- Reminisce on childhood favorites with others watching Disney Plus
- Being able to enjoy content with someone they aren’t with
Fears
- Not being able to decide on what to watch
- Feeling overwhelmed by content
- Service-recommended programs being inaccurate
- Experiencing a new show or movie alone
- Not having the program in sync with other friend/viewer in different location
- Feeling interrupted while viewing
- Forgetting what others have recommended
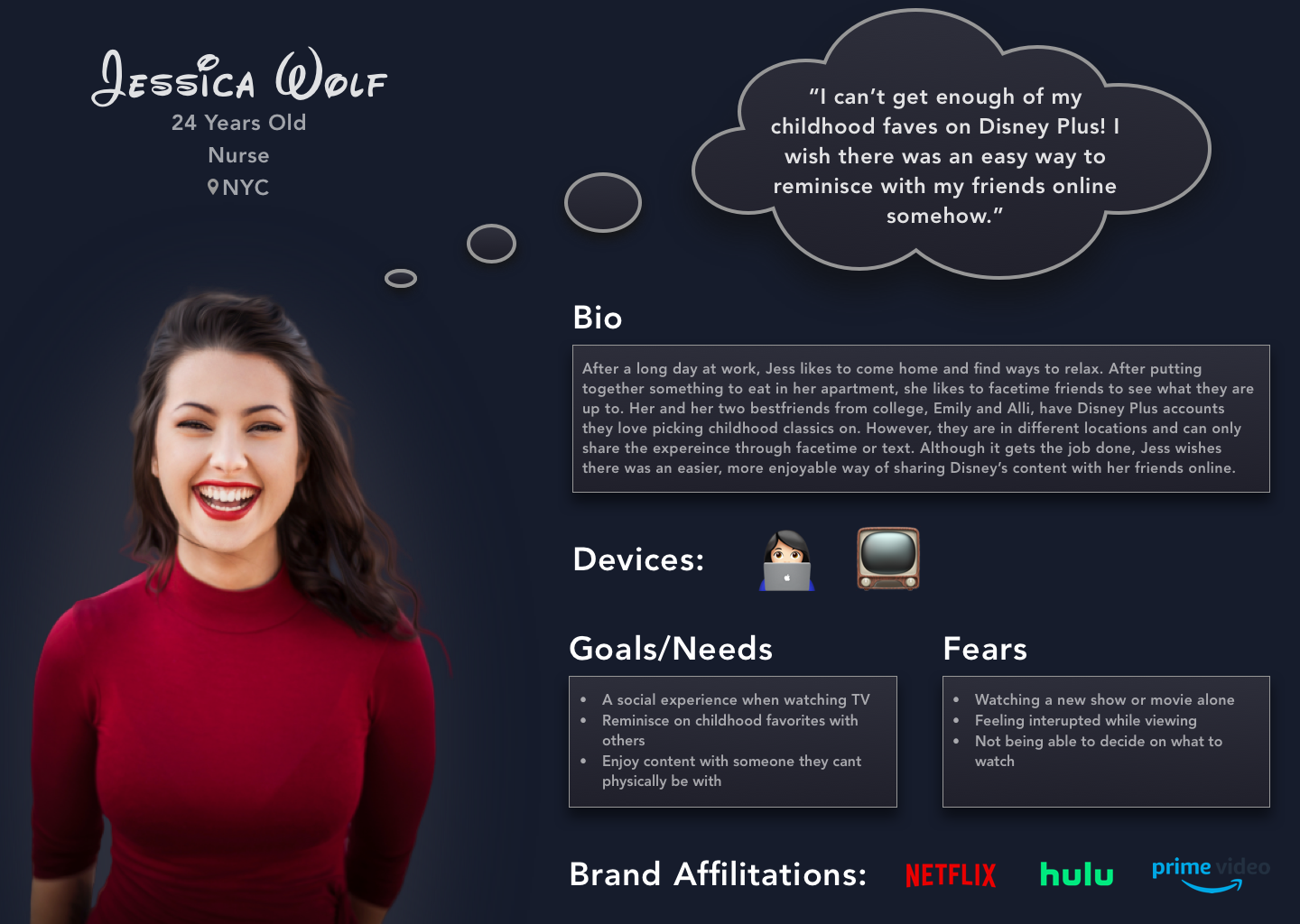
Meet Jessica Wolf
Using the research gathered, I then created the user persona that I will be creating the added social feature for. By humanizing the person(s) we are designing for, it helps keep the design decisions moving forward user-focused. Below is Jessica Wolf, a nurse from New York City who loves to watch her Disney favorites with others online. Jess has many friends from school that she stays in touch with, but unfortunately they live in different areas. They usually Facetime to watch Disney Plus movies and shows together, but she wishes there was an easier way to stream with one another at the same time.
Architecture
Through my research, I uncovered two potential opportunities for a social feature to benefit Disney Plus users. Currently, there does not exist a user-recommendation system through their streaming service to help subscribers decide on a new show or movie. There also seems to be an opportunity to integrate a shared viewing experience online with friends or family in different locations.
Due to time constraints, I wanted to make my focus on just one of these options. I decided to move forward with the idea of adding a shared viewing experience for users. It was apparent during my interviews that this added capability could help resolve the issue of streaming online with others in different locations. Netflix has already made two attempts at creating a social feature to help users discover new content, however, both of their attempts ended up receiving low engagement. Creating a shared streaming experience has yet to be offered as a built-in feature with Disney Plus’ direct competition and could prove to be a unique opportunity.
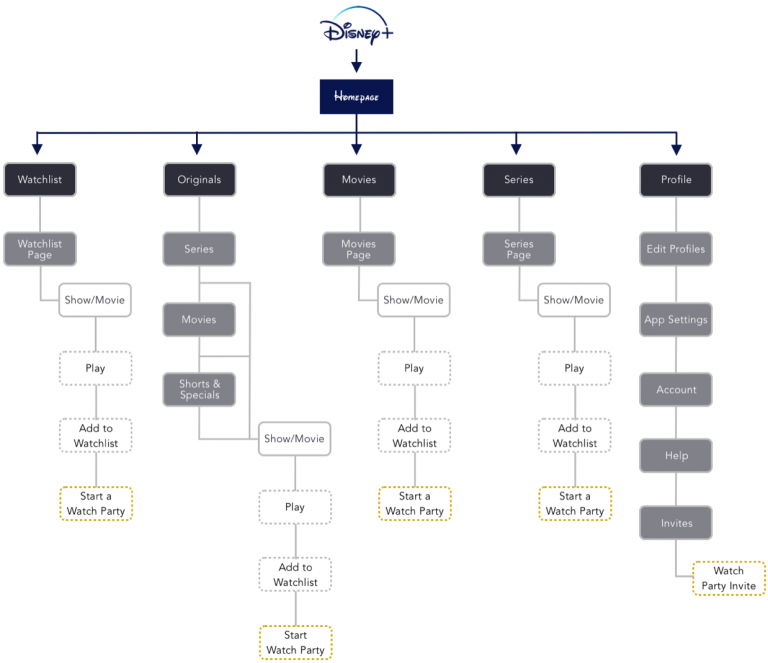
I decided to call this feature Watch Party. Below is the sitemap which shows how the feature would be integrated within Disney Plus.
Sitemap
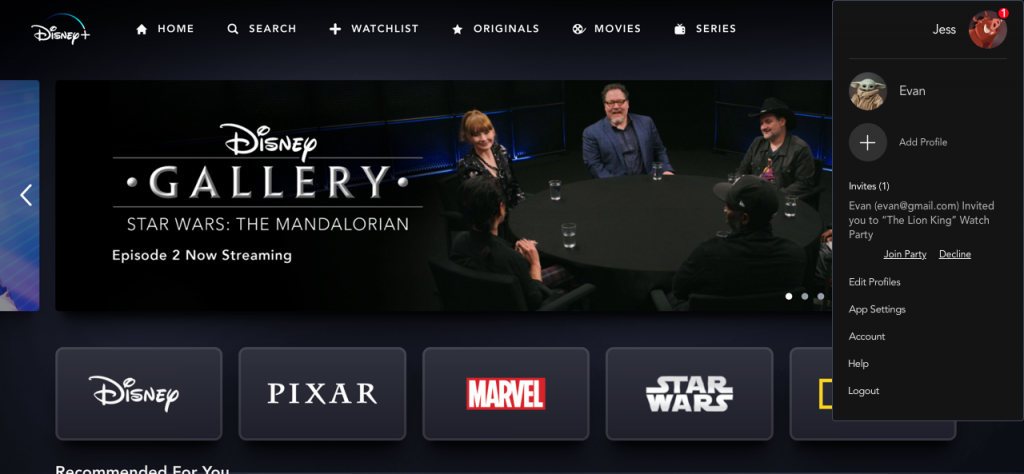
How to Start or Join a Watch Party
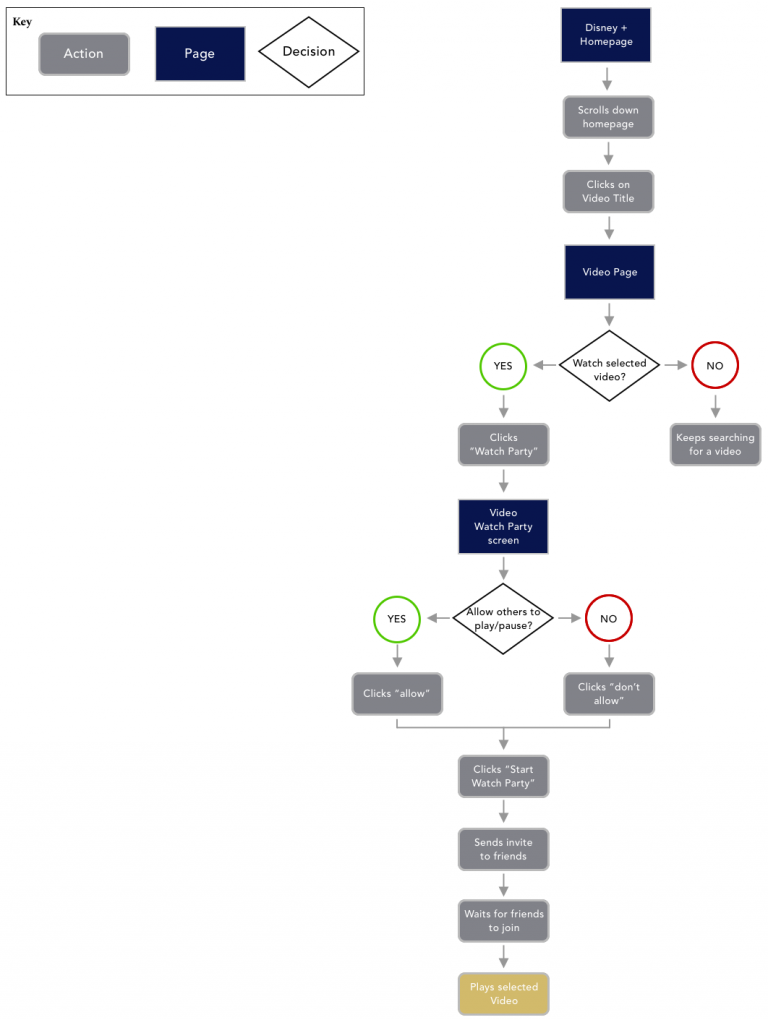
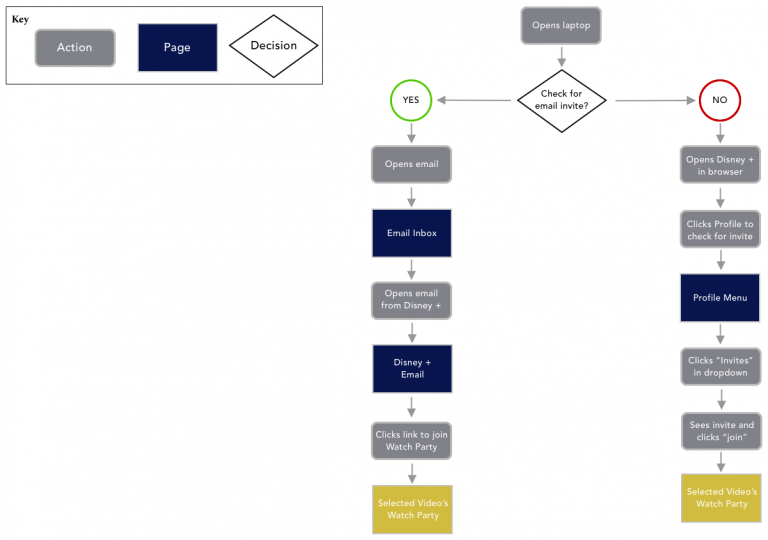
I created two user flows to display the various actions, pages and decisions a user could make when using the new feature. The first flow is for starting a Watch Party. The second flow is for a user joining a Watch Party that they have been invited to.
Starting a Watch Party
Joining a Watch Party
Design
Before I began designing, I wanted to select which device I would be concentrating on for my designs. Although smart televisions seemed to be popular among users, there does not yet exist a way to easily make a prototype for the device. Also, according to a recent Magid study, the vast majority of young adults (ages 18-34) prefer to watch entertainment on a laptop rather than a TV. Given the popularity of laptops as a way of streaming combined with Smart TV prototype limitations, I decided to proceed with desktop as my primary focus for the purposes of the project.
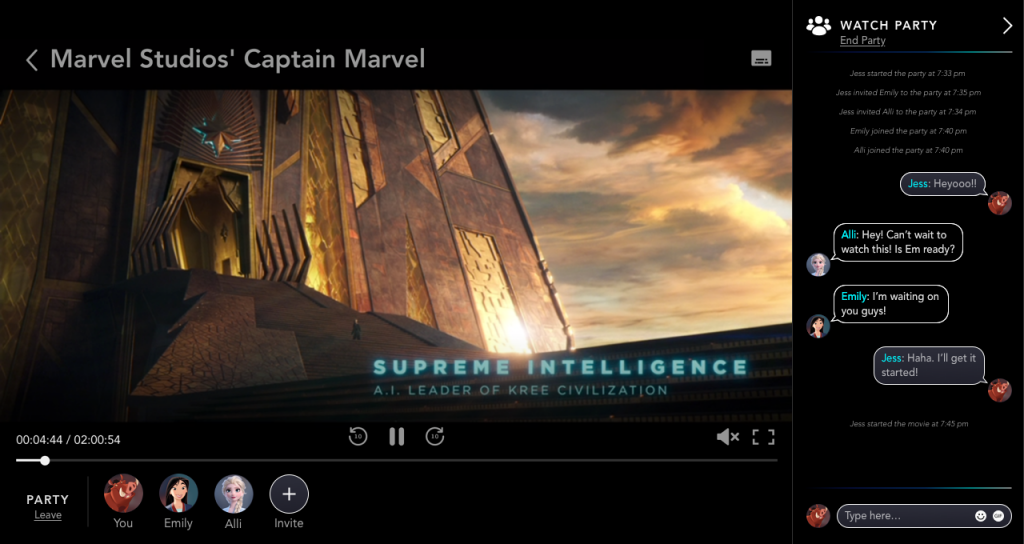
Designing Watch Party
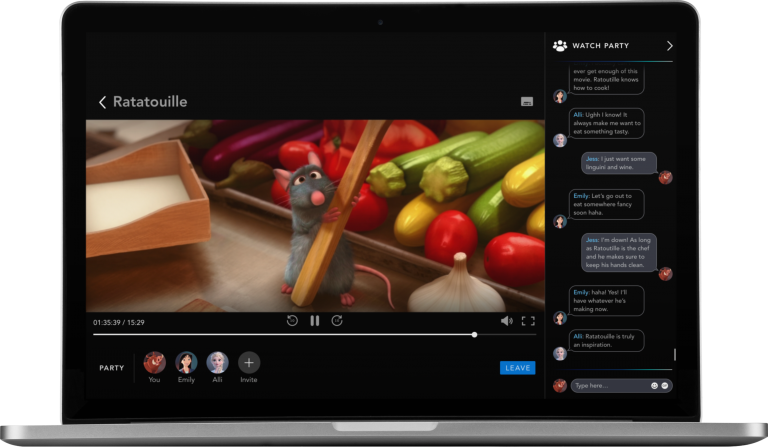
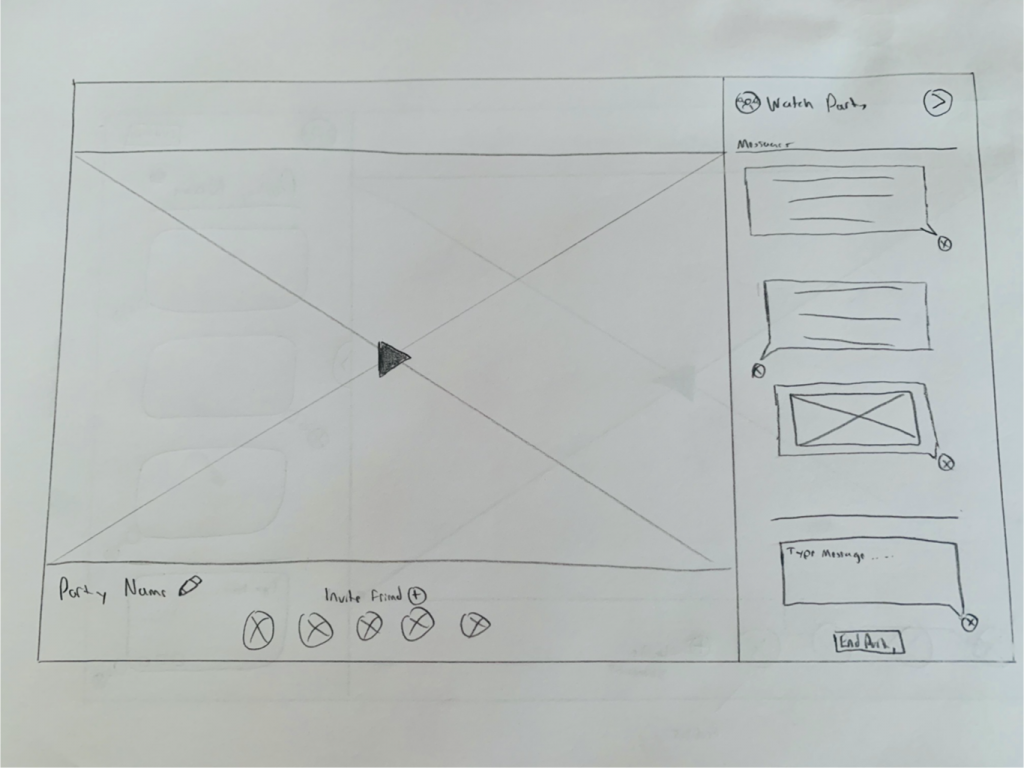
I began to hand sketch ideas of how the layout would appear. I chose to proceed with a design that included a chatroom on the right-hand side of the screen. This would be the primary way of connecting and communicating with others while simultaneously enjoying a program of their choice. Along with the chatroom, there was a section at the bottom which included party member information and the process for inviting others to join. This design allowed for the information to be more spaced and less visually overwhelming for the user. Below are two of my initial sketches for this layout followed by the digitized version.
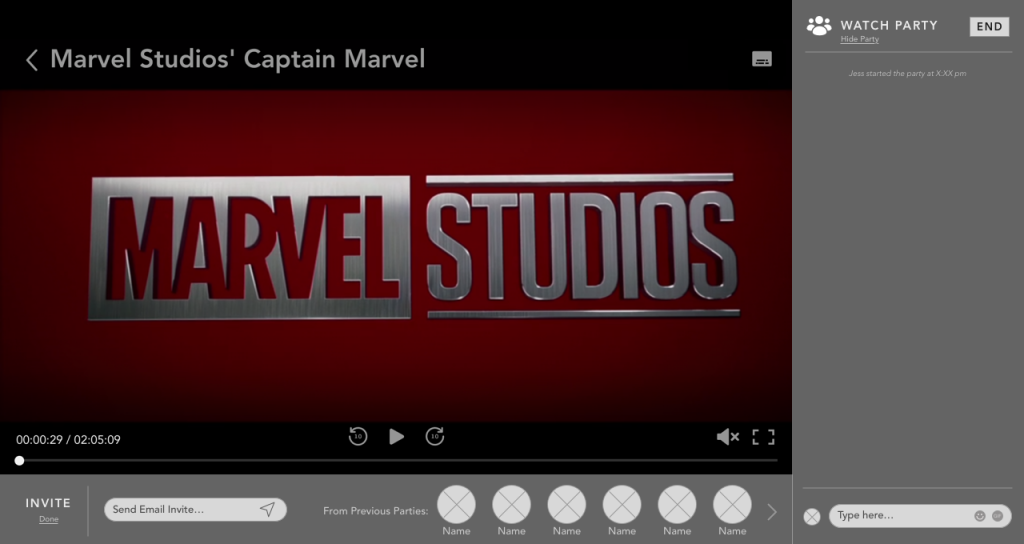
UI Design
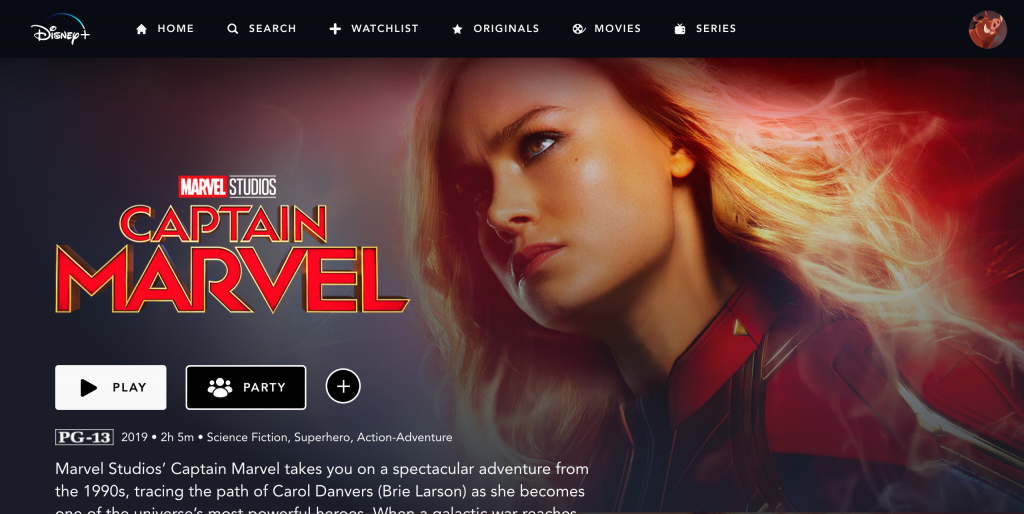
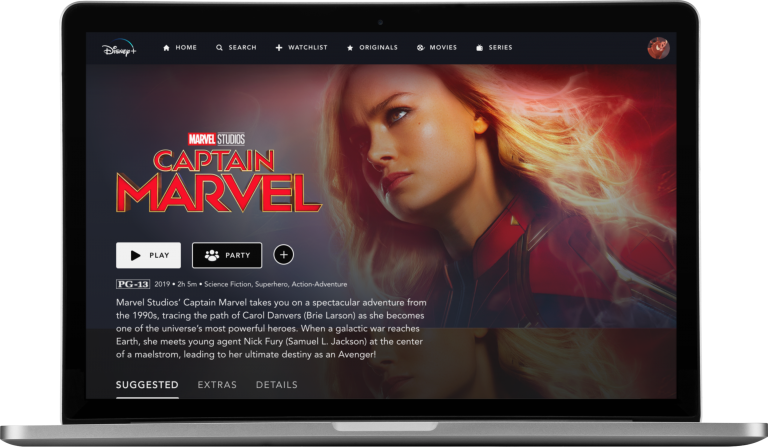
Now that I had decided on a direction to take my design, it was time to begin creating the final UI. I made sure to match the visual design of Disney Plus using elements from the existing interface in order to create a seamless integrated feature.
Prototype & Test
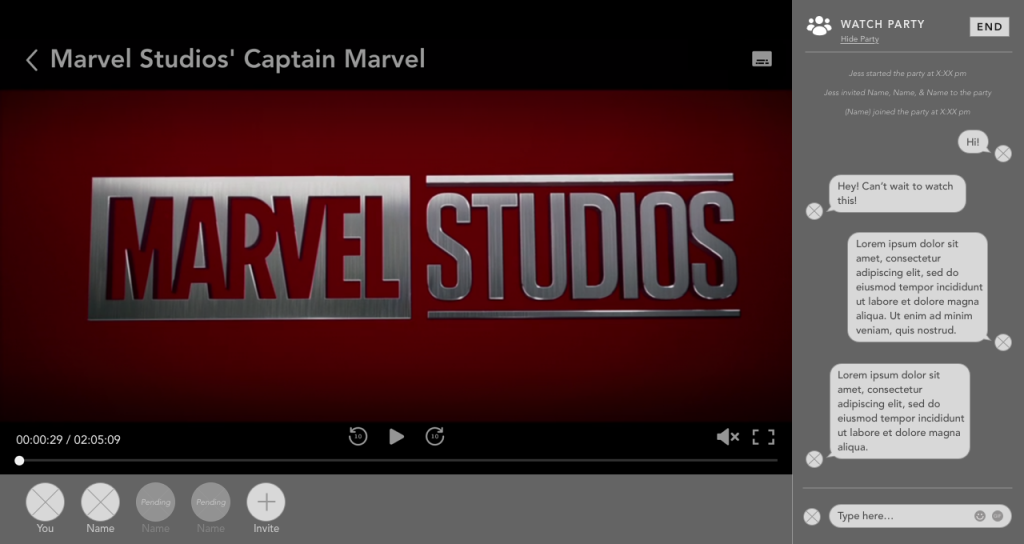
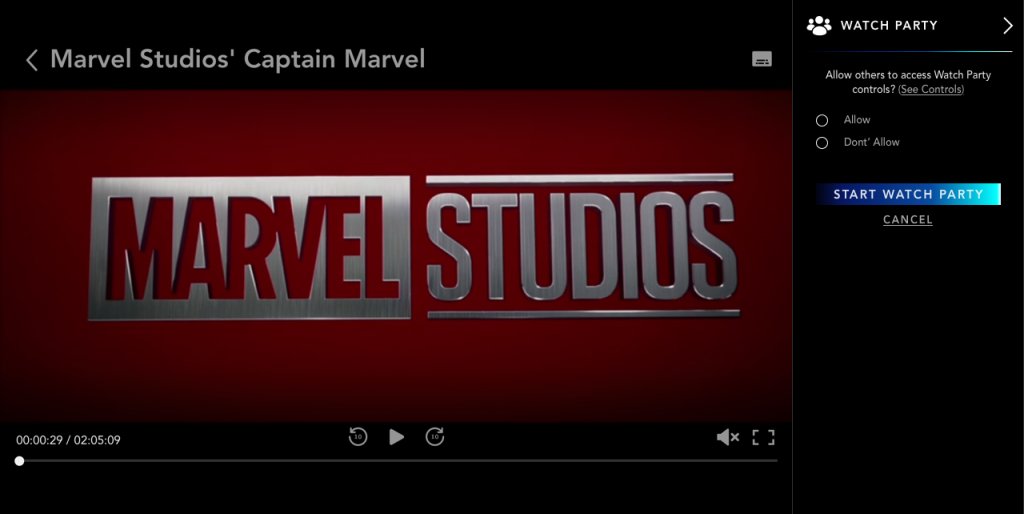
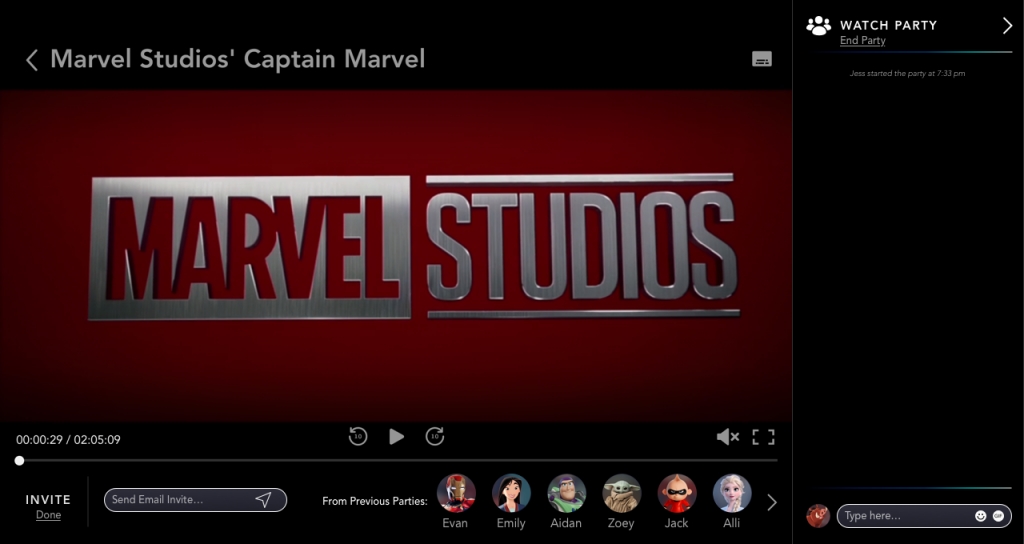
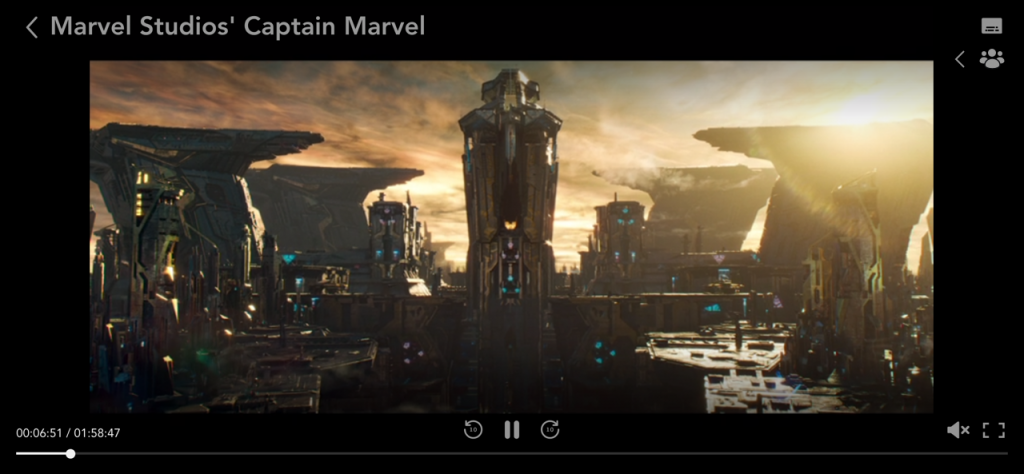
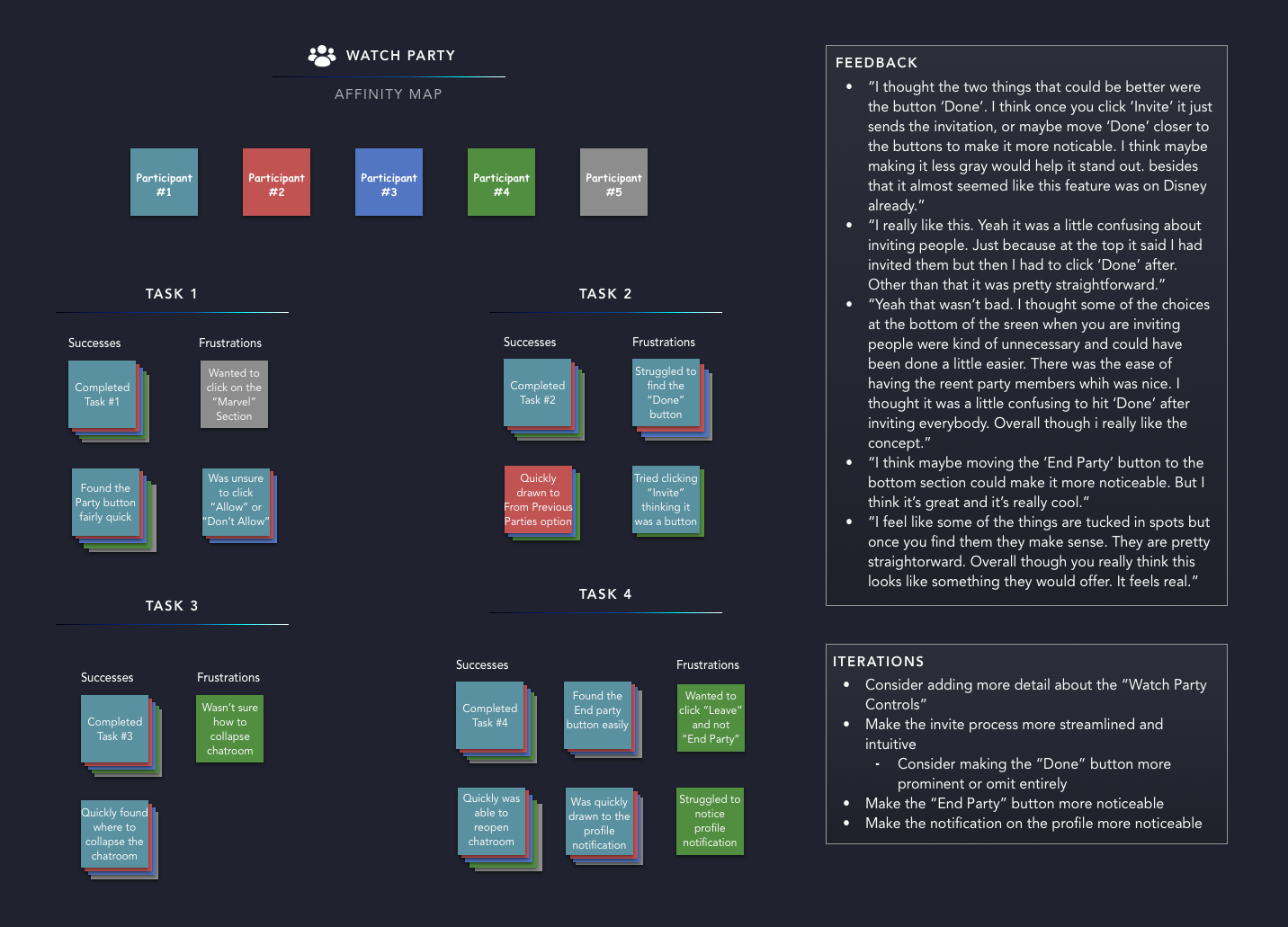
Using the InVision App, I created a desktop prototype of the new Disney Plus feature, Watch Party. The usability tests were conducted with 5 participants within the target age demographic. They were either Disney Plus subscribers or are familiar with online streaming services. I provided each participant with four separate tasks. Task 1 was to start a watch party for the movie Captain Marvel. Task 2 was to invite your friends Emily and Alli to join. Task 3 was to message them in the chatroom, start the movie, and then collapse the chatroom. Task 4 was to end the Captain Marvel Watch Party, then join a new one that you had just been invited to.
Evaluating the Results
After performing remote moderated usability tests, I gathered the data and feedback I received into an affinity map. The user feedback helped me identify common issues experienced with the initial design and where improvements could be made. For example, from both my observations and feedback, users seemed to feel unclear and somewhat confused with the invitation process. The rest of my observations and feedback can be seen below as well as priority revisions for my next iteration.
Iterations
My first iteration was to have a better way of communicating the “Watch Party Controls” before starting the party. To simplify this step, I removed the “See Controls” link and chose to simply state what the controls were to be more transparent. The biggest iteration I had to make was to the invitation process. The largest issue was that the user had to click “Done” after they were finished inviting their friends. The “Done” button was a gray underlined link which proved difficult to see. I decided to make some layout adjustments and make the “Done” button more noticeable on the right-hand side of the invitation screen. The same issue with visibility occurred with the “End Party” button since they had the same design. I changed this to a more prominent “Leave” button which would allow users to leave the party rather than ending the party since it would accomplish the same result of exiting the shared viewing experience. The last iteration was for the notifications on the profile when invited to join a Watch Party. I decided to change the color to a shade of red with more saturation to better capture the user’s attention.

Next Steps & Reflection
Next Steps
- Test priority revisions and make any additional iterations.
- Handoff the design specs to the development team.
- Validate the design through website data and analytics.
Reflection
This project taught me a great deal around the streaming industry and just how remarkable it has become. It also provided me the important experience of designing for an existing product. Unlike my other projects, I had to learn how to add value to an online product or service in a way that felt seamless, coherent, and logical with what was already created. Lastly, this experience taught me that even when a design seems perfect, there is always room for improving the user experience.